Moralisch verwerflich?
von Christoph
Ich lese ja regelmäßig die Wirtschaftswoche (WiWo). Die Meinungsartikel triefen oft neoliberal und sind entsprechend schwer zu ertragen. Der Journalismus hat aber hin und wieder einen Lichblick - womöglich Brotkrumen, die beim paywall-vernagelten Handelsblatt runterfallen. Jedenfalls lese ich dort dieses Jahr das hier:
Die Organisation "Moral Rating Agency" führt eine Liste mit dem Namen "Dirty Dozen" – zwölf Konzerne, die sich angeblich aus Russland zurückgezogen haben, die aber in Wirklichkeit nach Informationen der "Moral Rating Agency" aber ein Großteil ihrer Geschäfte weiterlaufen lassen. Darunter bekannte Namen wie Unilever, Procter & Gamble, PepsiCo und Nestlé. Auch die Yale Universität führt eine "Liste der Schande".
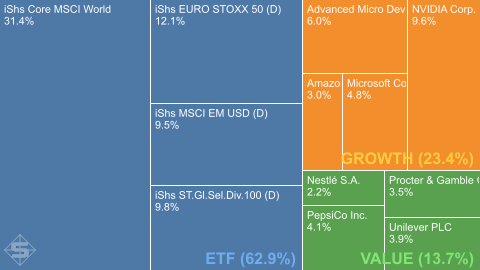
Ui, ui, ui. Harte Worte: Moral, schmutzig, aber, aber, Schande. Naja, denke ich mir, Wirtschaftswoche eben. Aber Moment mal! Die vier Namen darin, die kommen mir doch irgendwie bekannt vor: Unilever, Procter & Gamble, PepsiCo und Nestlé. Woher nur? Aber ja! Das sind Konsumgüter Value-Aktien. Wenn man irgendetwas Robustes in seinem Depot haben wollte, das sich auch in Krisenzeiten stabil hält, dann würden die vermutlich in die engere Wahl kommen. Einen Sicherheitsanker habe ich ja selber. Also ganz genau gesagt, über die letzten 10 Jahre, vier Sicherheitsanker, nämlich: Unilever, Procter & Gamble, PepsiCo und Nestlé.
Tja. Zufälle gibts! Zu meiner Verteidigung kann ich sagen, dass sie dieses Jahr nicht über-performed haben. Ich habe also nicht übermäßig von Gierflation und Schande profitiert. Daher ja auch Sicherheitsanker (andere Erwartungshaltung).
Die wenigen Einzelwerte, die ich aus Spaß noch halte, wollte ich unter 4% je Position laufen lassen. Da hat mir Growth (Technologie-Werte, allen voran Nvidia) aber einen Strich durch die Rechnung gemacht. Der Growth- und der Value-Anteil waren tatsächlich mal gleich groß bei jeweils ca. 15%. Nach dem Auseinanderlaufen wäre eigentlich ein Rebalancing fällig gewesen, aber ich war zu faul. Habe es einfach laufen lassen und nicht zu Gunsten von Schande oder ETF umgeschichtet.
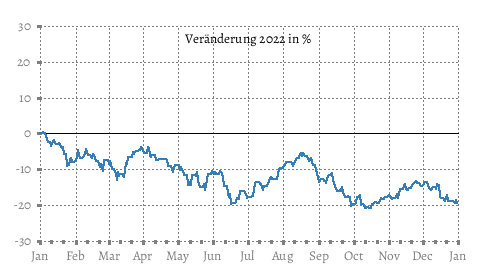
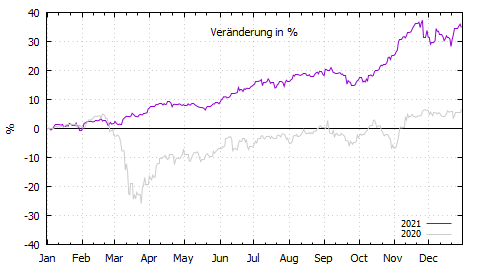
Damit bin ich dieses Jahr 2023 mit +26,25% internem Zinsfuß rausgegangen. Nach dem extrem schwachen letzten Jahr pendelt sich der mehrjährige Schnitt wieder auf statistischem Mittelmaß ein. Erwartungsgemäß, möchte man sagen. Also alles gut im Depot und Grüße an Nvidia. Gute Arbeit, Leute!