Neue Farben, neuer Stil
von Christoph
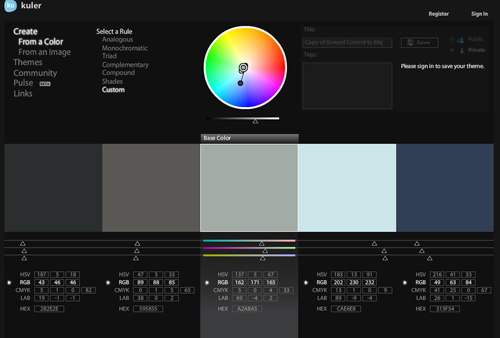
Ich habe den Stil von christoph.stoepel.net etwas aktualisiert. Der alte war sooo 2008 und basierte auf den auswechselbaren Themen von jQuery UI. Das ist teilweise immernoch so, aber nur für wenige Inline-Elemente. Der neue Stil fußt auf einem Farbschema von Adobe Kuler. Das ist eine schon etwas angestaubte Flash-Applikation, in der die Community allerdings sehr schöne Themen eingestellt hat
Das von mir genutzte Thema nennt sich "Ground Control to Major Tom" und besteht aus gedeckten Blautönen, die in Grau wandern. Sehr modern und sehr seriös. Dazu noch einige Spielereien mit HTML5: abgerundete Kanten, Box-Shadows und eine Schriftart aus dem Google Webfont Repository (Istok Web).
Die jQuery Version habe ich auf v1.6.4 aktualisiert und die Startseite ist nun eine flotte Ajax-Anwendung. Da ich ein sehr visueller Typ bin, lasse ich hier Bilder sprechen - Worte gibt es erst auf einen Klick. Keine Ablenkung vom wesentlichen, mehr Übersicht von Anfang an.
Apropos Übersicht: die CSS-Dateien werden nun von einem Compiler erstellt. DotLess generiert aus einer programmiersprachlichen Darstellung mit Konstanten, Variablen, Formeln und Funktionen gültiges CSS. Insbesondere Konstanten sind praktisch, um das o.g. Farbschema zentral überall im Stylesheet synchron zu halten. Okay, das ist recht theoretisch. So sieht es vor der Kompilierung aus:
@corpfont: "Istok Web", Tahoma, Arial, Sans-Serif; // Schriftart
@corpcolor: #313F54; // Farbe
.rounded_corners(@radius: 8px) // parametrisiert
{
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
border-radius: @radius;
}
.sitenavi
{
.rounded_corners(2px);
background-color: @corpcolor;
li
{
position: relative;
list-style: none;
text-align: center;
a
{
color: @corpcontrast;
text-decoration: none;
&:hover,
&.active
{
color: #FFFFFF;
}
}
}
}